

对于一个网站来说,大部分的人都不是特别协会填写表单,很多人进入一个网页的目的主要是为了进行浏览或者进行购买,但是一个网站的表单如果设计的比较完美,就会使人的心情变得愉悦,而对于糟糕的设计来说,会让人心情不爽,那么对于一个优秀的设计表单来说,怎么进行布局,才会有好的视觉效果,济南专业建站教您如何设计网页表单?
1.济南专业建站需要有高大上的输入框
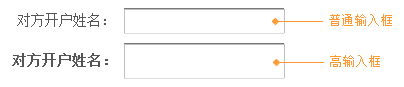
可能有些人会问,表单的输入框怎么才会高大上呢?对于增加输入框的高度,和其字体的粗,才能让网页上看起来更容易填写和阅读,现在随着人们使用的电脑的屏幕的增大,其输入框也显得越来越大气。

2.济南专业建站可以添加选取器
对于输入来说,不如做成选择的内容,就可以能自动填充输入到选择框中,不但可以减少输入障碍,还能预防出错。可以把任何希望的数据做成选取器,比如日期、颜色、地址或者历史记录等等。
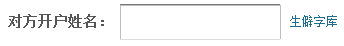
比如对于一个需要填写对方姓名的输入框来说,如果对方名字里有汉字不认识该怎么办呢?于是我们可以加上一个生僻字的选取器,如图:

可以打开字库的时候,能够根据模糊的读音进行选择汉字填入到输入框中,另外,姓名输入框有校验,选取完成后不要忘记对输入框内容进行再一次校验。
3.济南专业建站的预置文字
采用预置文字,我们在使用手机或者进入到网页的时候,会保留你上次未发出的内容,并且可以进行编辑。
在网上也会看到把“输入提示”与“预置文字”混用。当然,你怎样称呼他们都是可以的,但要明白这是两种交互方式。输入提示的目的是指导填写的,聚焦输入框后文本消失;而预置文字是属于待修改的正式内容,字体样式应与正式输入的样式相同,聚焦后文本是不会消失的。
对于表单来说,当遇到选填或者必填的时候,应该考虑选择预置文字,这也是一个不错的选择,比如在一个申请付款的表单中,对用户来说主要需填写的是“对方账号”和“付款金额”,付款说明是一个选填项。但对系统来说,又必须采集付款说明,作为交易凭据之一,这个付款说明怎样处理呢?比较下面3个方式,显然复选框的方式不适合,因为用户若不填写我们就无法收集到数据,而输入提示的方式还是需要用户去填写,所以意义也不大。折中了业务和用户两方面,预置“转账”两字还是不错的,不想填写的人完全可以跳过它。

4.济南专业建站可以选择设备的读取
对于摄像头的读取或者语音的输入等,是现在很多各种智能手机上面都有流行的,网页上也不甘心示弱,纷纷添加了这些功能~还有人脸识别,不知道不久后会不会流行起来呢?
5.输入设置的属性
现在对于HTML5来说,会提供一些表单类型属性。除了限制输入类型之外还有一些有意思的设置。拖放属性,可以从桌面上直接拖进相应的输入框里。在邮箱中拖入附件,若主题为空还可自动填写主题。而range和number属性,可以直接替换掉输入框,对数值输入很有用,在chrome里显示如图:

6.济南专业建站 额外输入渐进展开
当我们遇到需要增加高级或者额外的选择的时候,就可以采用添加或删除的方式不需要填写时,可以完全忽略,需要填写时点击一下就会显示。

7.可以利用输入进行反馈
对于表单来说,校验填写是否正确的时候,其输入反馈可以帮助简化用户的填写,中有不少窍门。
比如在手机充值表单里,需要重复输入一遍号码才能确认提交。再重复输入一次,好像认定你肯定会出错。增加了号码归属地的反馈(配合历史记录)可以避免这种让人有点烦躁的方式。
下面这个例子将校验获得的推荐邮政编码填写到输入框中,让电脑变得更聪明一些。推荐的内容减少了思考和填写过程。
在反馈的显示方式上,也值得挑剔一下。比如数值输入框里被输入了字母,格式错误。如果对最简单的提供错误提示不满意,可以试试让输入的字母先显示1秒,然后即被删除,这样比单纯的限制输入类型要更容易理解。另外,还可以自动修改显示格式:号码输入完成后,自动增加空格,可以方便阅读。在需要强调时这样使用还可以提示用户进行检查,但是在普通的输入框中就不需要那么复杂了。
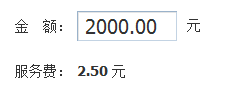
给金额自动补全小数,比如下面的例子服务费是有小数的,自动补全金额的小数,可以消减顾虑,而且挺有趣。

对于表单的设计来说,是有多种的,输入框的是最基础的一种人机交互,,每个人都有不同的理解,所以选择表单的时候,也是需要从多方面进行考虑,如果您需要制作专业的网站,可以拨打宏云浩海(北京)科技有限公司济南分公司的电话,我们将竭诚为您服务。